导语:本文将详细介绍微信小程序登录界面的设计思路和实现过程,帮助您从零开始创建一个美观且功能齐全的登录界面。同时,我们将通过问答的形式,解答您在开发过程中可能遇到的常见问题,助您顺利开发微信小程序。
一、微信小程序登录界面设计的重要性

在开发微信小程序的过程中,登录界面作为用户接触到的第一个界面,其设计对用户体验和整体使用感受至关重要。一个优秀的登录界面设计能够吸引用户的注意力,提高用户的使用意愿,从而增加用户的留存率。因此,我们需要充分考虑用户体验、界面美观和安全性等因素,设计一个合适的登录界面。
二、微信小程序登录界面的设计思路
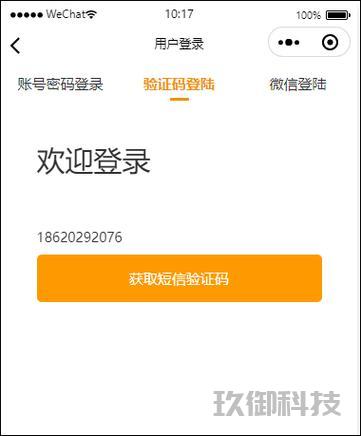
1. 界面布局:采用简洁明了的布局,使用户能够快速了解登录流程。可以将界面分为头部、表单和底部三部分。头部展示Logo和标题,表单部分包含用户名、密码输入框和验证码等输入元素,底部则是登录按钮。
2. 色彩与字体:选择符合品牌调性的色彩搭配,字体要清晰易读,以保持良好的用户体验。
3. 安全性考虑:在输入密码时,使用密码隐藏功能,提高用户信息的安全性。同时,支持短信验证码登录、微信授权登录等多种登录方式,提高用户登录的便捷性。
三、微信小程序登录界面的实现过程
1. 创建项目:在微信小程序开发者工具中创建一个新项目,配置项目目录和基本信息。
2. 设计界面:根据设计思路,使用小程序提供的WXML和WXSS语言设计登录界面的布局和样式。
3. 实现功能:使用JavaScript编写登录逻辑,包括表单验证、密码加密传输、验证码验证等。同时,集成第三方登录功能(如微信授权登录),提高用户体验。
4. 测试与调试:在小程序开发者工具中进行测试,检查界面显示是否正常,功能是否完善。如有需要,进行调试并优化代码。
四、微信小程序登录界面的常见问题与解决方案
1. 问题:如何实现密码安全传输?
解决方案:在密码传输过程中使用HTTPS协议进行加密传输,确保密码安全。同时,服务端也应进行安全配置,防止密码被泄露。
2. 问题:如何优化用户体验?
解决方案:在界面设计和功能实现过程中充分考虑用户需求和使用习惯,提供简洁明了的操作流程和多种登录方式。同时,关注页面加载速度和响应速度,优化性能。
3. 问题:如何处理验证码登录失败的情况?
解决方案:在用户输入验证码后,与服务器进行验证。如验证码错误,提示用户重新输入验证码并重新获取验证码。同时,可以通过添加重试次数限制和防刷策略来保障系统的安全性。
4. 问题:如何处理微信授权登录的问题?
解决方案:使用微信提供的第三方登录功能,获取用户的微信信息并进行验证。在授权过程中遵守微信平台的相关规定和要求,确保用户信息安全和数据隐私。如遇问题可查阅微信官方文档进行排查和解决。
五、总结与展望
本文从设计思路、实现过程、常见问题与解决方案等方面详细介绍了微信小程序登录界面的设计与实现过程。在实际开发过程中可能会遇到更多的问题和挑战但只要我们不断学习和探索就能不断提升自己的开发能力为用户带来更好的体验。希望本文能对您在微信小程序开发过程中有所帮助祝您开发顺利!




