随着移动互联网的飞速发展,微信小程序凭借其便捷性、跨平台性受到了广大用户的青睐。如何将H5页面流畅地跳转到微信小程序,成为了众多开发者关注的焦点。本文将围绕这一主题,从实现方法、技术细节、用户体验等方面进行深入探讨,帮助开发者理解和掌握相关技术。
**一、如何实现H5跳转到微信小程序?**

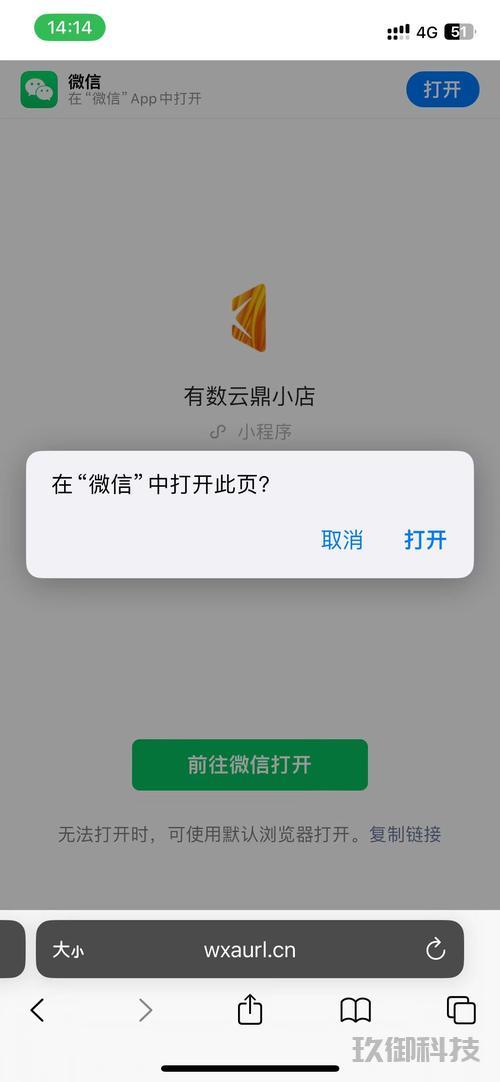
想要实现H5页面跳转到微信小程序,最常用的方法是利用微信提供的跳转机制,主要通过微信提供的URL scheme或JS-SDK实现。对于JS-SDK而言,需要结合微信公众号开发,有一定的技术门槛,下面详细介绍一种基于URL scheme的简单方式:
在微信中定义一个跳转链接的格式一般为`weixin://dl/`开头后面跟特定的标识符(通常是字符串或特定的代码)。用户可以点击此链接后直接跳转到微信小程序。这种方式的优点在于简单易用,无需复杂的后端配置和前端开发流程。不过需要注意的是,这种方式依赖于用户的微信环境,非微信环境下无法直接跳转。
**二、技术细节及优化策略**
使用URL scheme进行跳转时,需要注意以下几点:
1. URL格式的正确性:确保链接格式正确无误,否则可能导致无法跳转或跳转到错误的页面。建议仔细核对标识符和参数信息。
2. 用户环境的兼容性:虽然微信URL scheme能够在大部分情况下成功跳转,但在某些特定环境下(如非微信浏览器)可能无法生效。开发者需考虑多种场景下的兼容性处理。
3. 用户体验优化:考虑到用户可能在不熟悉操作的情况下遇到跳转问题,开发者可以在页面提供必要的提示和引导,如提示用户复制链接后在微信中打开等。
**三、案例分析与实操指南**
针对一些成功案例进行解析,开发者可以更好地理解和运用相关技术。以某电商APP为例,其在页面底部放置了“分享到微信”按钮,点击后会生成一个特定的URL scheme链接,用户点击后直接跳转到微信小程序的商品详情页。通过这种方式,不仅提升了用户体验,还提高了商品的曝光率和转化率。具体实操过程中应注意测试在不同机型、不同微信版本下的跳转效果。此外还应定期维护和更新相关技术指南和用户反馈处理机制以确保技术的稳定和用户满意度。
**四、行业趋势与未来发展**
随着小程序技术的不断升级和迭代未来H5与微信小程序的结合将更加紧密技术实现将更为简便快捷此外智能识别技术和自适应技术等先进技术的应用将使得跳转体验更加流畅和个性化未来行业趋势是打造无缝衔接的用户体验为开发者带来更大的想象空间和技术挑战。
**结语**
本文从实现方法、技术细节、案例分析和行业趋势等方面对H5跳转到微信小程序进行了全面的分析和阐述旨在为开发者提供有益的指导和参考在实际操作过程中遇到问题和困难可结合本文内容灵活调整策略并结合具体场景进行优化以达到最佳的用户体验效果。




