一、问题引入
随着移动互联网的发展,微信小程序已经成为人们日常生活中不可或缺的一部分。其中,保存图片功能是微信小程序中非常实用的一个功能。那么,如何在微信小程序中实现保存图片呢?本文将为您详细介绍微信小程序保存图片的相关知识。

二、基础知识介绍
在微信小程序中,保存图片通常涉及到两个关键部分:获取图片资源以及将其保存到本地。在这个过程中,我们需要了解微信小程序提供的相关API和组件。例如,微信小程序的图片组件(image)允许我们展示图片资源,而API中的wx.downloadFile或wx.saveImageToPhotosAlbum等方法可以帮助我们实现图片的下载和保存。此外,为了保证用户体验,我们还需要了解相关的开发规范和安全注意事项。
三、技术实现过程
在实际开发过程中,我们需要按照以下步骤来实现微信小程序的保存图片功能:
1. 获取图片资源:首先,我们需要获取到要保存的图片资源。这可以通过从网络下载、从本地相册选择或者通过用户分享等方式获取。对于不同的场景,我们需要选择合适的获取方式。例如,使用wx.chooseImage API可以从相册中选择图片。
2. 图片资源处理:在获取到图片资源后,我们可能需要对图片进行一些处理,比如调整大小、裁剪等。微信小程序提供了丰富的图像处理API供我们使用。通过处理图片资源,我们可以确保图片的显示效果和兼容性。
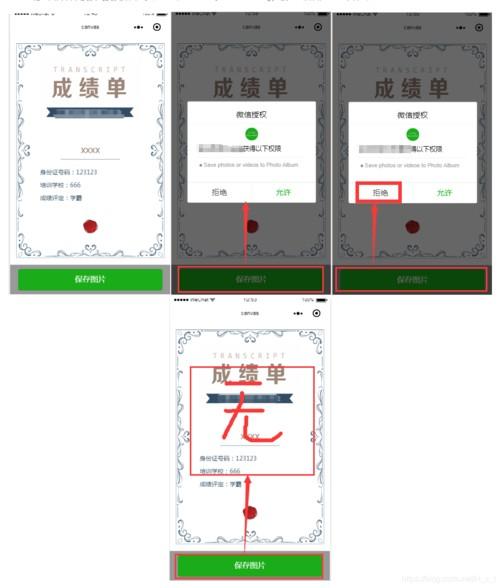
3. 保存图片到本地:处理完图片资源后,我们可以使用wx.saveImageToPhotosAlbum API将图片保存到本地相册。在这个过程中,我们需要确保用户已经授权了保存图片的权限。否则,可能会导致保存失败。同时,我们还需要处理可能出现的异常情况,比如网络错误、存储空间不足等。
四、常见问题和解决方案
在开发微信小程序保存图片功能时,我们可能会遇到一些常见问题。下面是一些常见的问题及其解决方案:
1. 图片保存失败:这可能是由于用户未授权保存图片的权限导致的。在调用wx.saveImageToPhotosAlbum API之前,我们需要通过wx.getSetting API检查用户是否已经授权了相关权限。如果没有授权,我们需要引导用户去设置页面开启权限。
2. 图片资源加载失败:这可能是由于网络问题或者图片资源链接错误导致的。我们可以通过监听图片的加载事件来判断是否加载成功,并在加载失败时进行提示或者重新加载。同时,我们还需要确保图片资源的链接是有效的,避免出现加载失败的情况。
3. 图片显示异常:有时候,我们可能会遇到图片显示异常的情况,比如图片大小不合适、图片格式不支持等。我们可以通过调整图片的大小和格式来解决这些问题。同时,我们还需要确保使用的图片处理库或工具是最新版本的,以避免兼容性问题导致的显示异常。
五、总结与展望
本文详细介绍了微信小程序保存图片的相关知识,包括基础知识介绍、技术实现过程以及常见问题和解决方案。通过学习和实践这些知识,我们可以轻松实现微信小程序的保存图片功能。随着微信小程序功能的不断完善和扩展,我们期待未来会有更多实用的功能和API供我们使用,为开发者带来更多的便利和惊喜。




